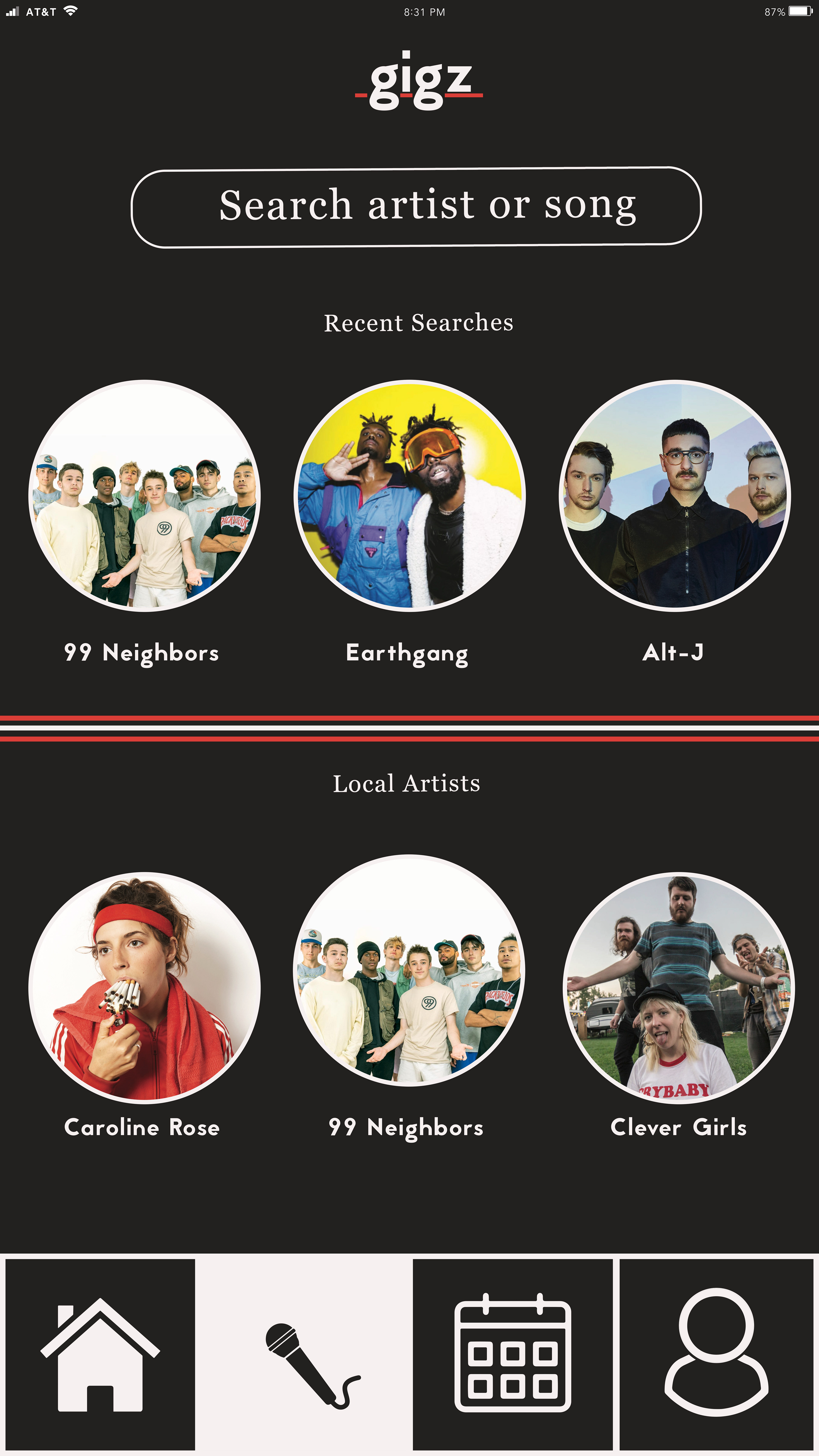
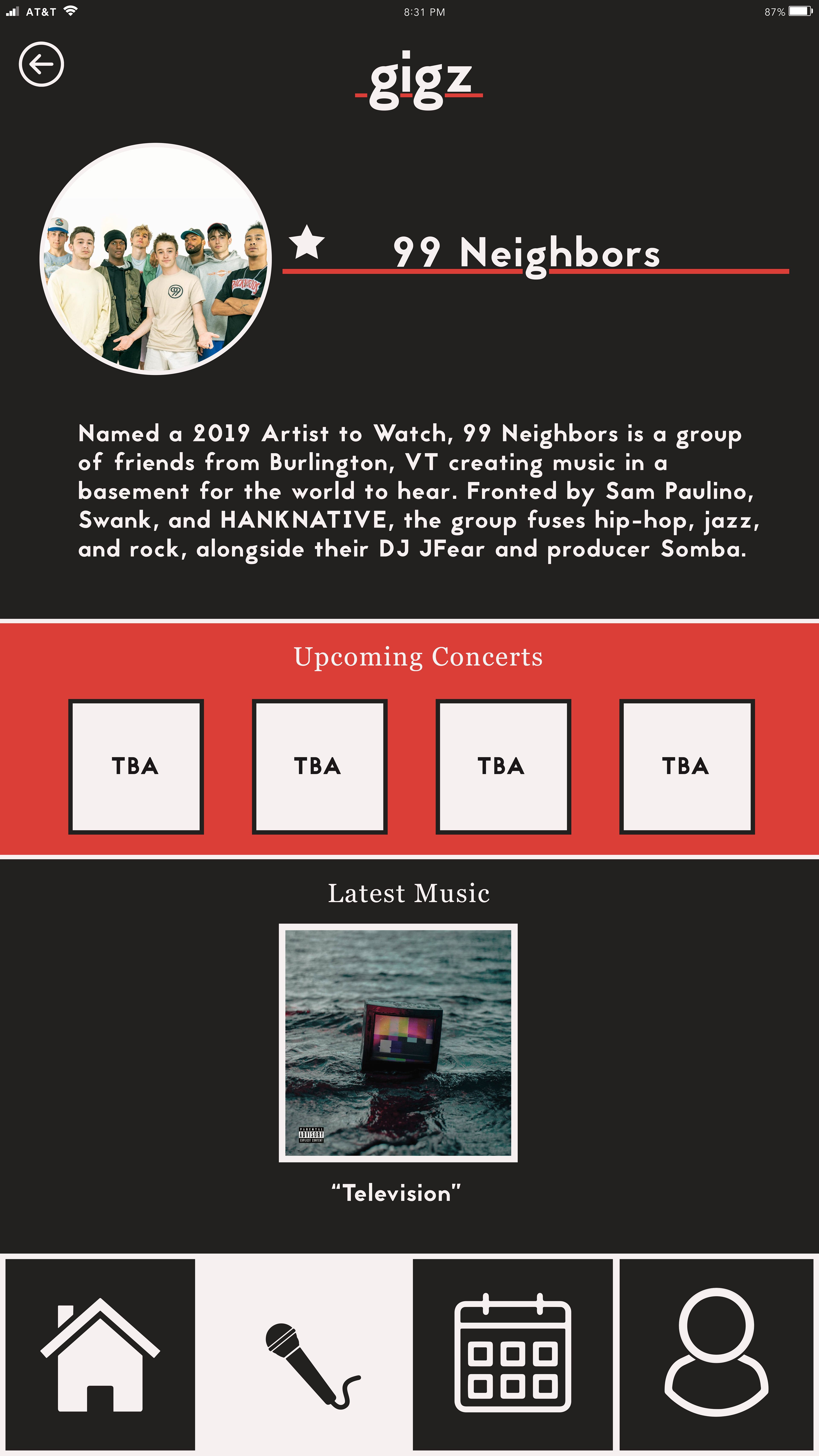
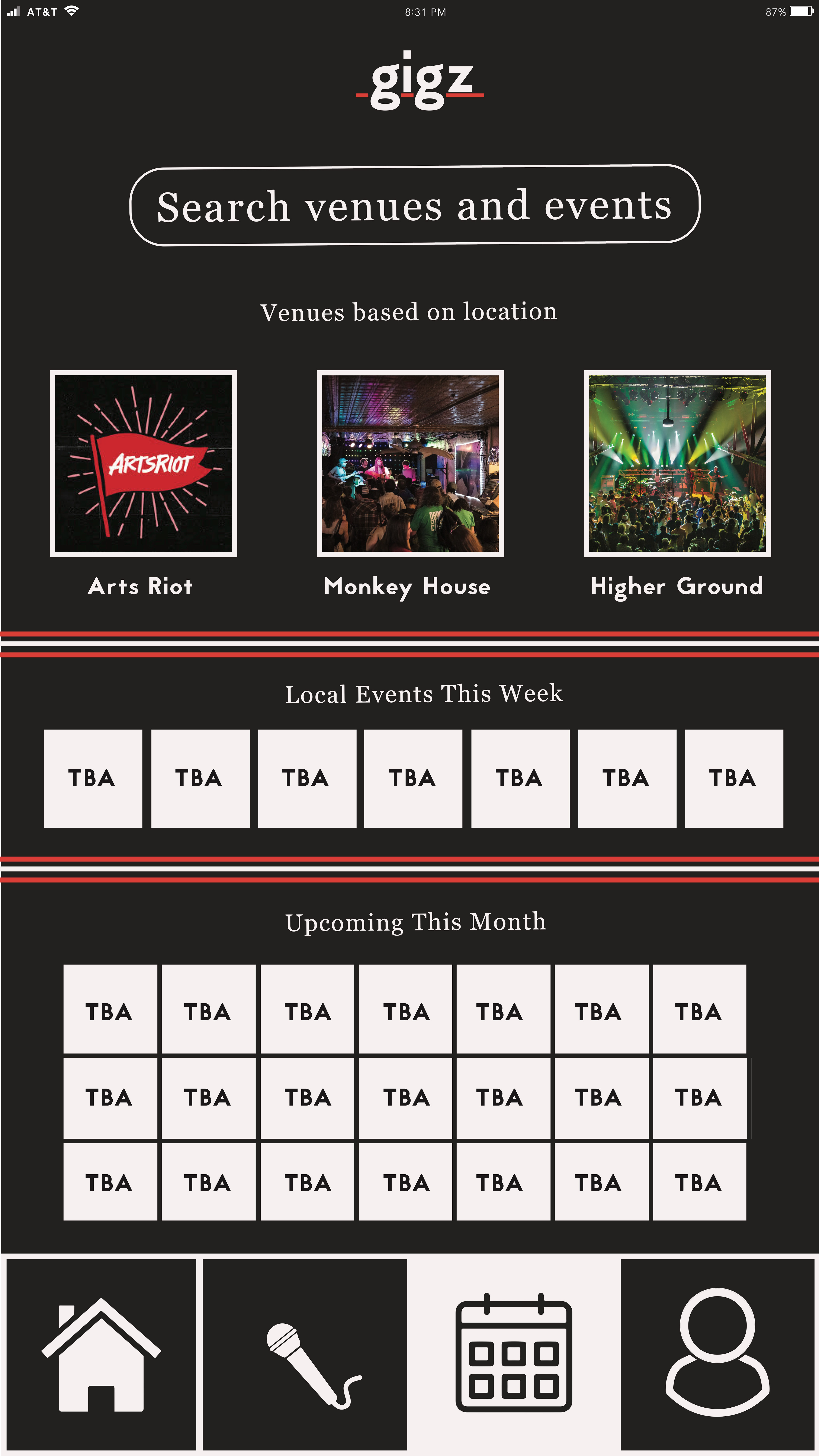
UI Design for a self made live music discovery app.
The goal of this project was to deliver an appealing design for how users that assists them in navigating & interacting throughout the app.
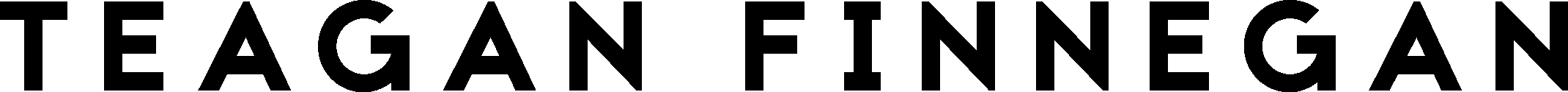
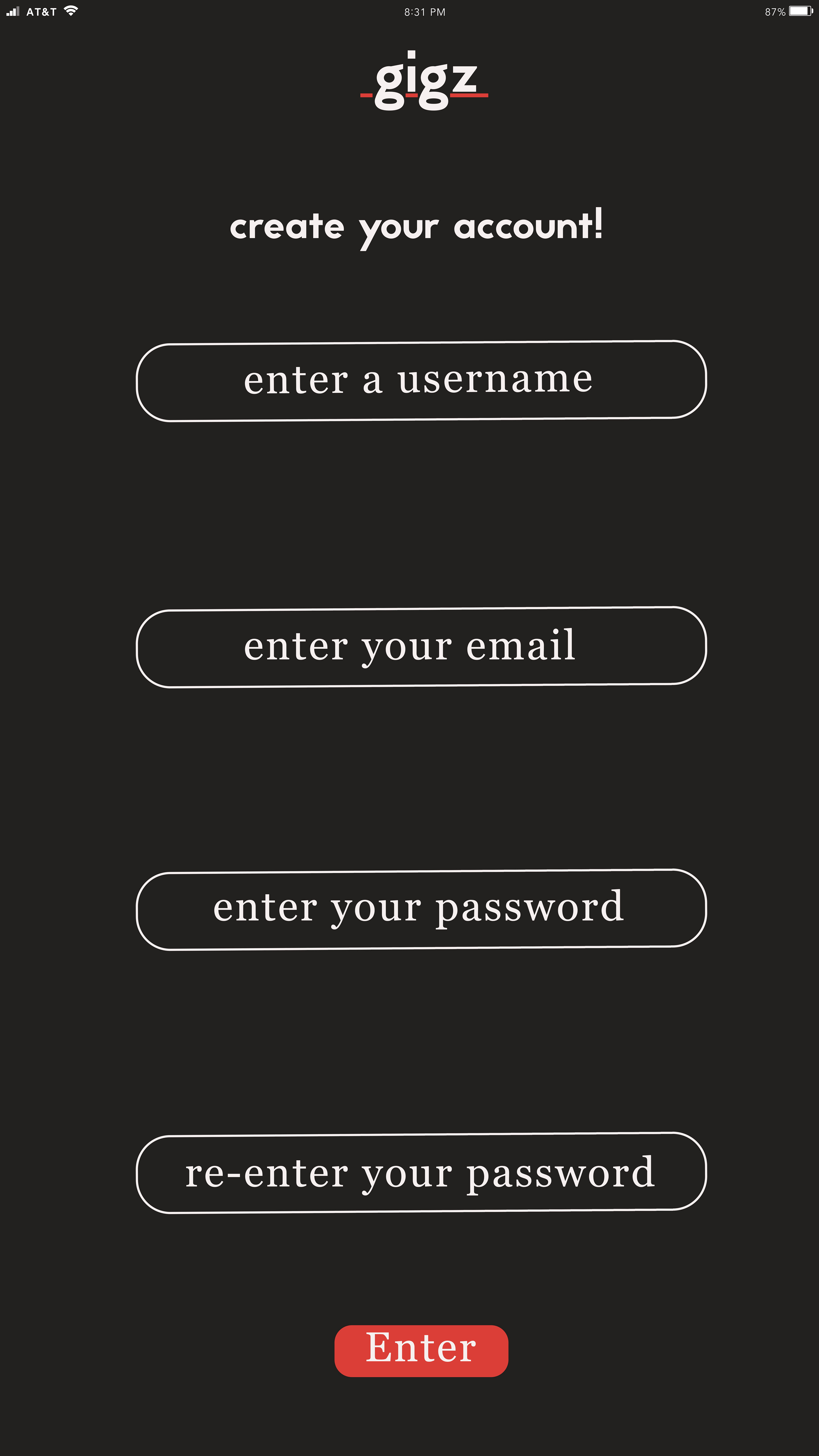
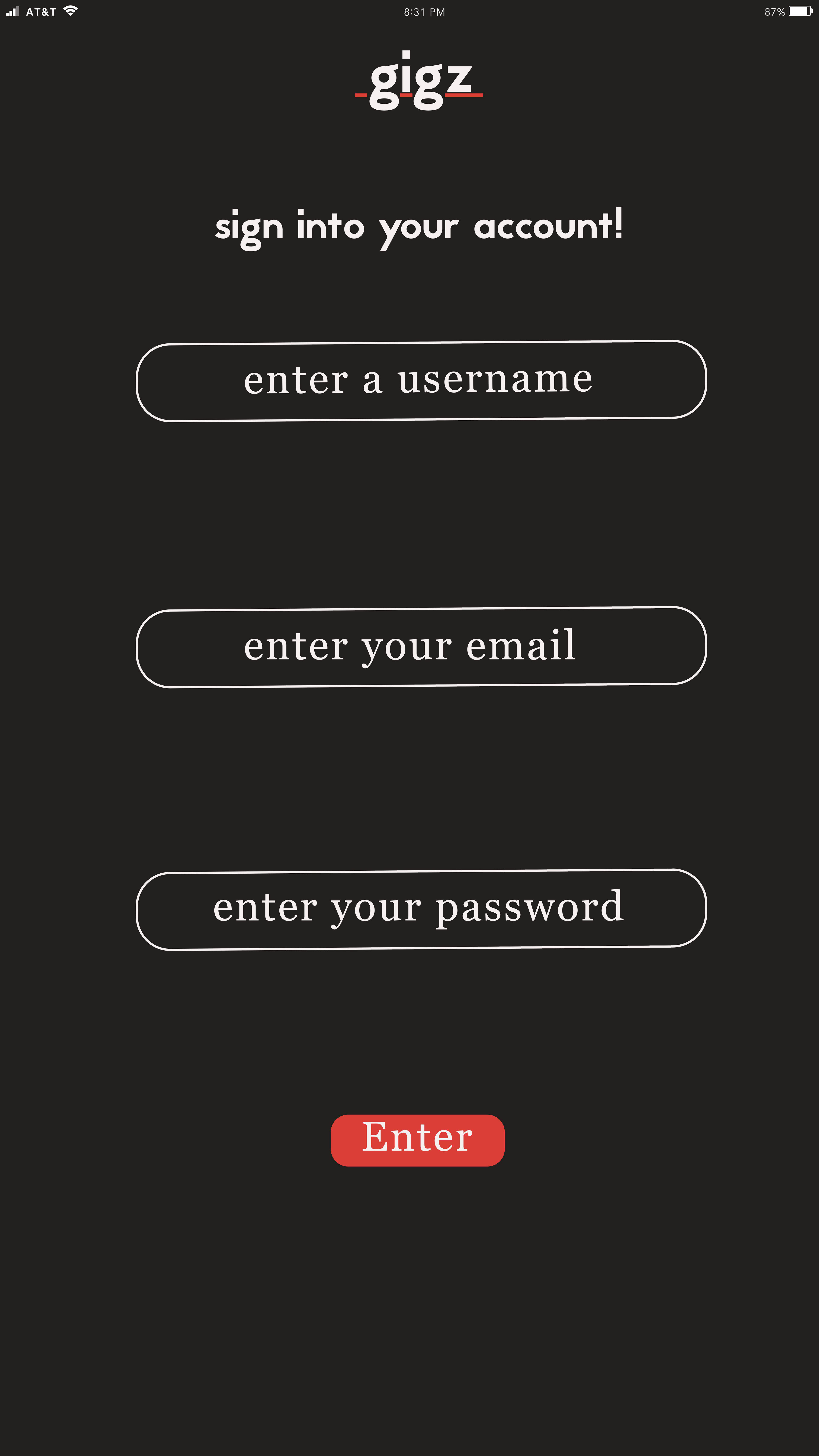
This project showcases various uses of iconography for navigational methods and various systems serving as a mock up for searching for live local music.
The goal of this project was to deliver an appealing design for how users that assists them in navigating & interacting throughout the app.
This project showcases various uses of iconography for navigational methods and various systems serving as a mock up for searching for live local music.









Site map showcasing how the app navigates through the users choices.










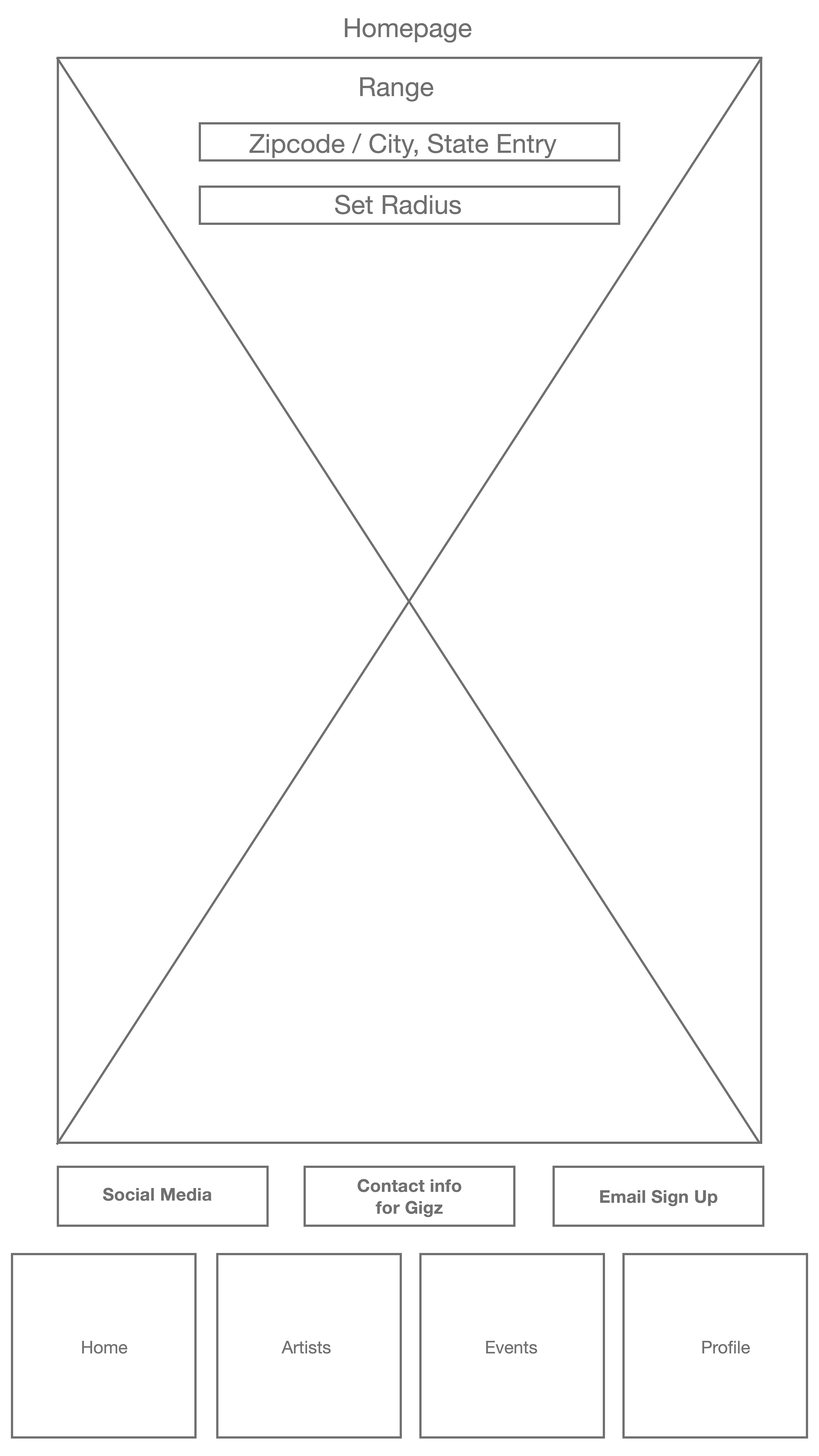
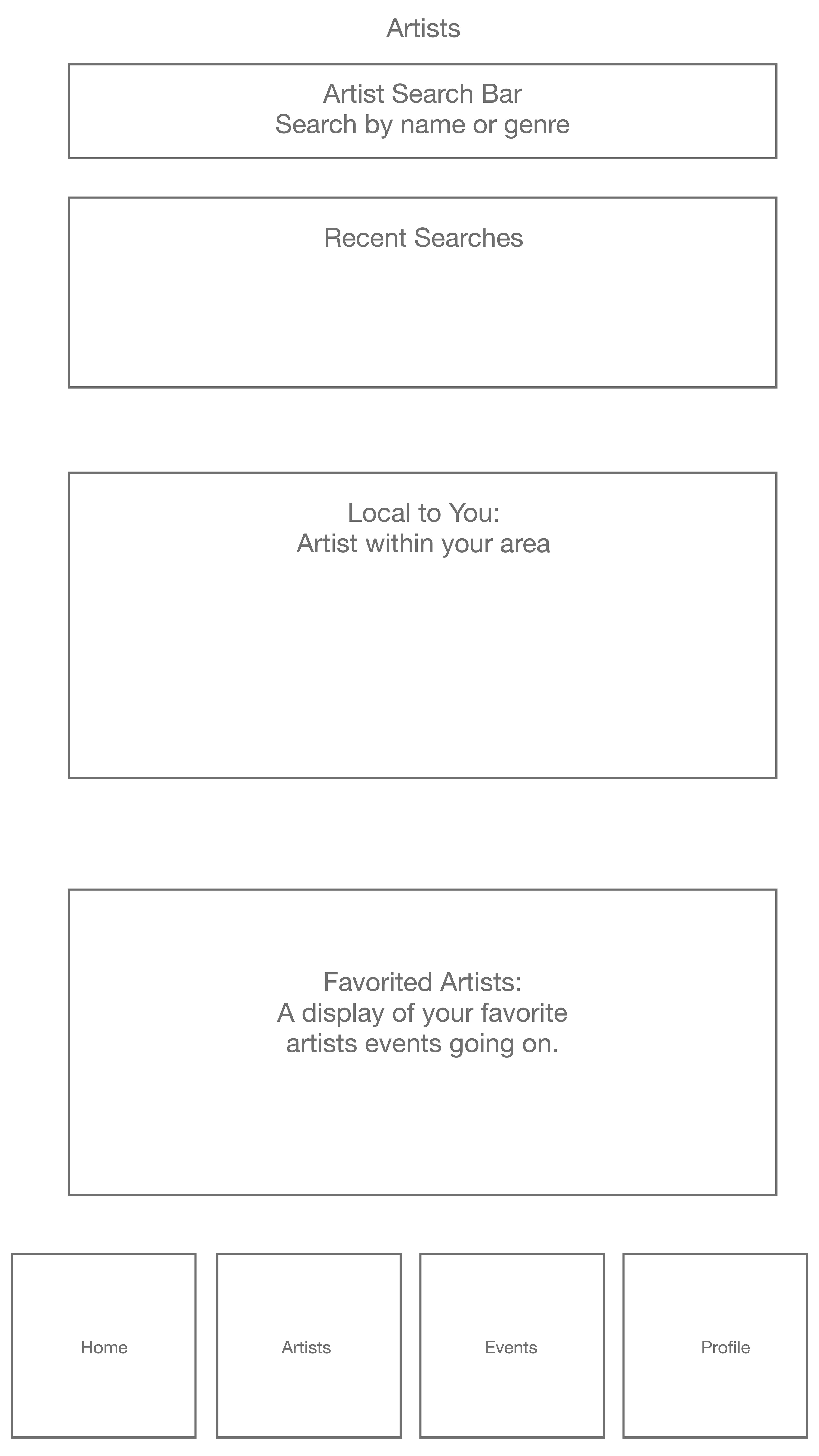
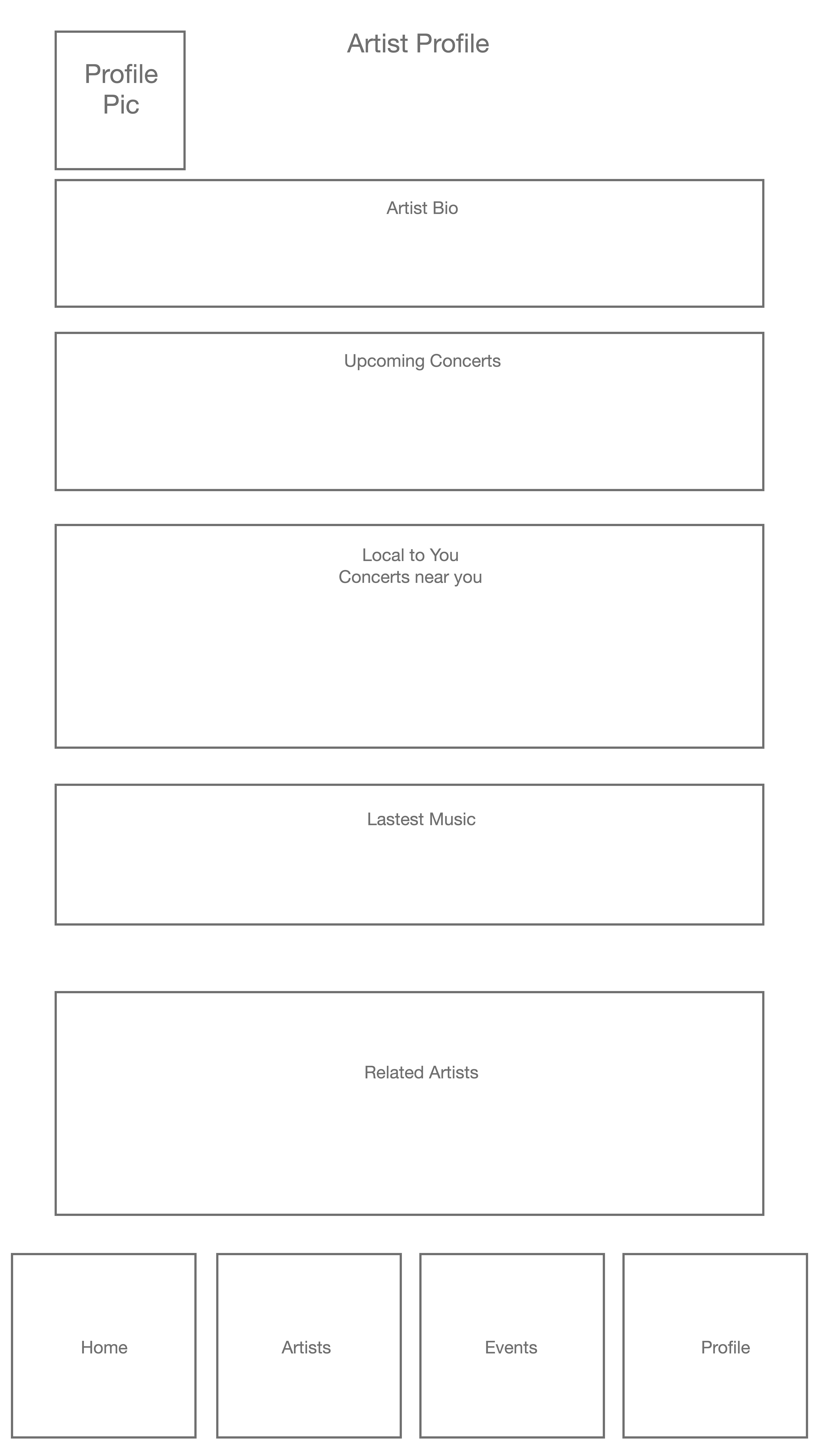
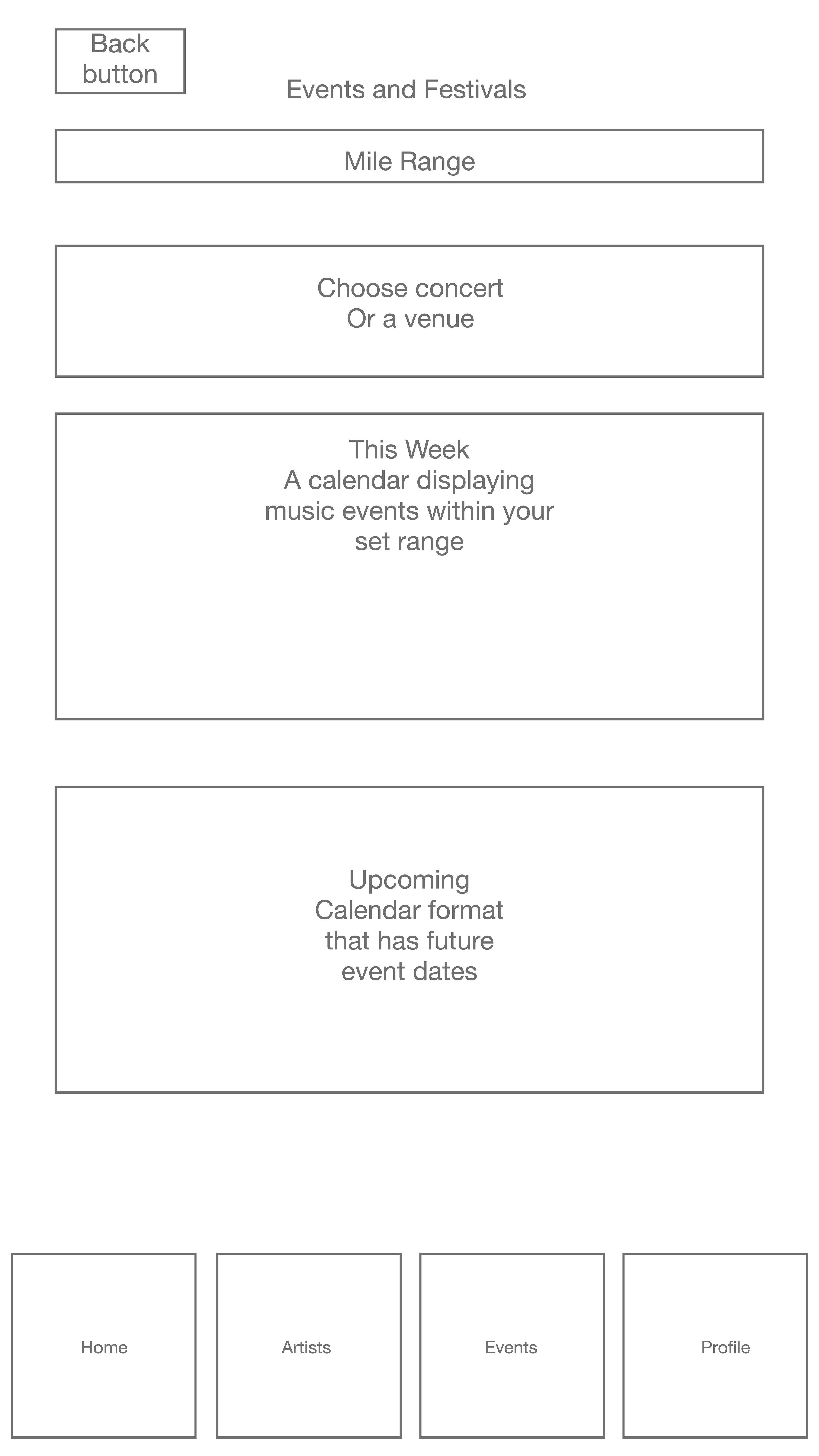
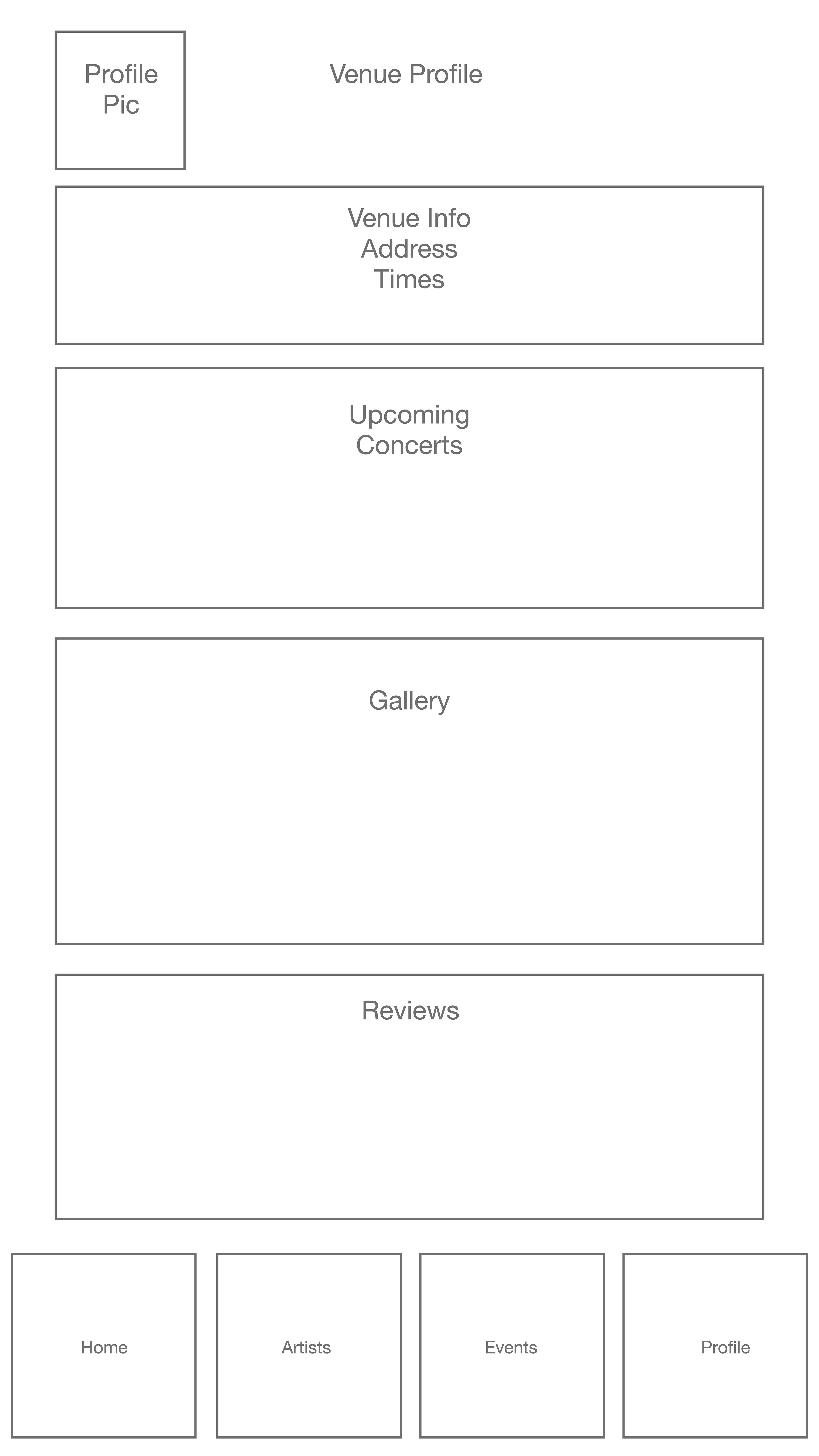
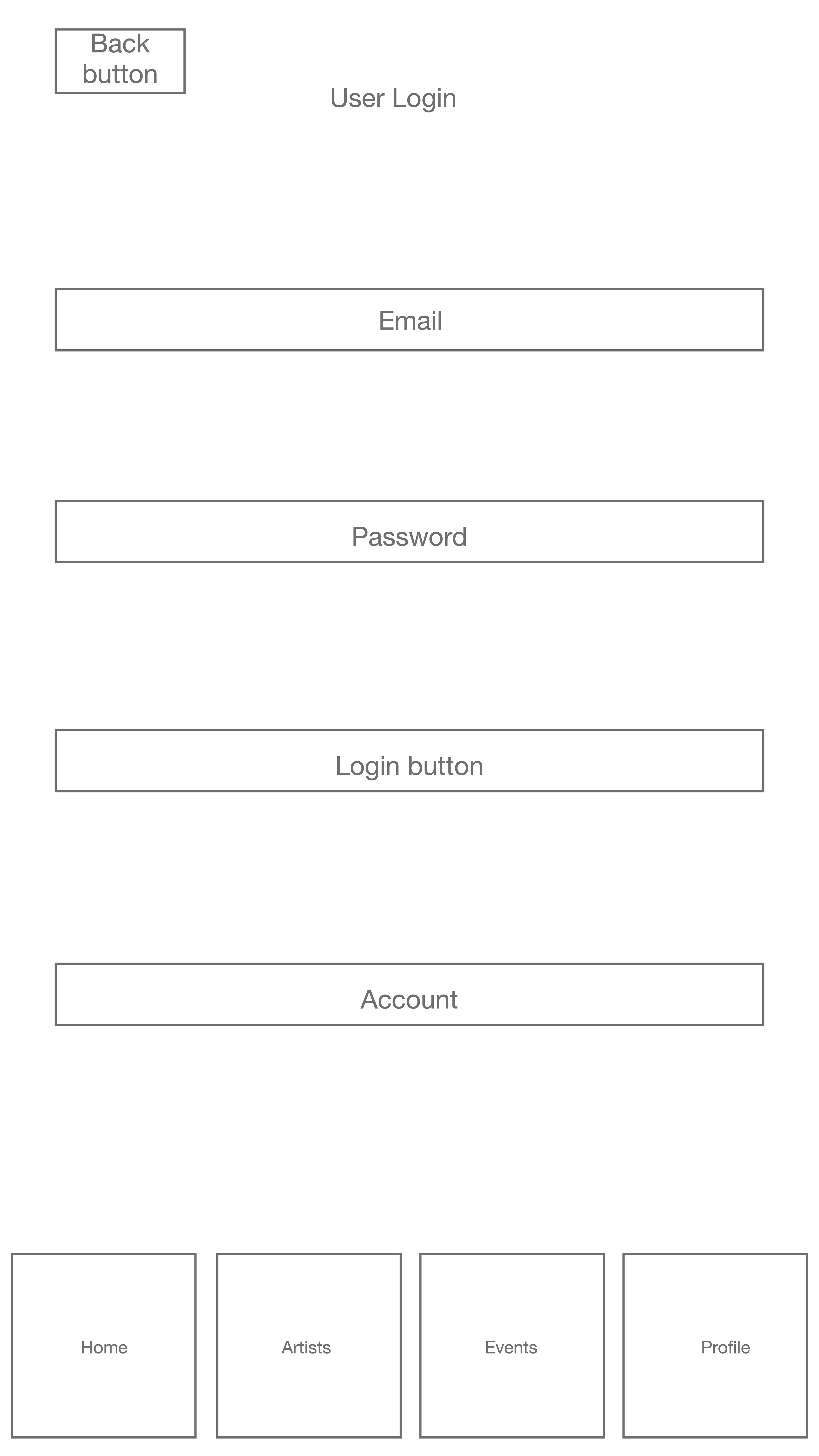
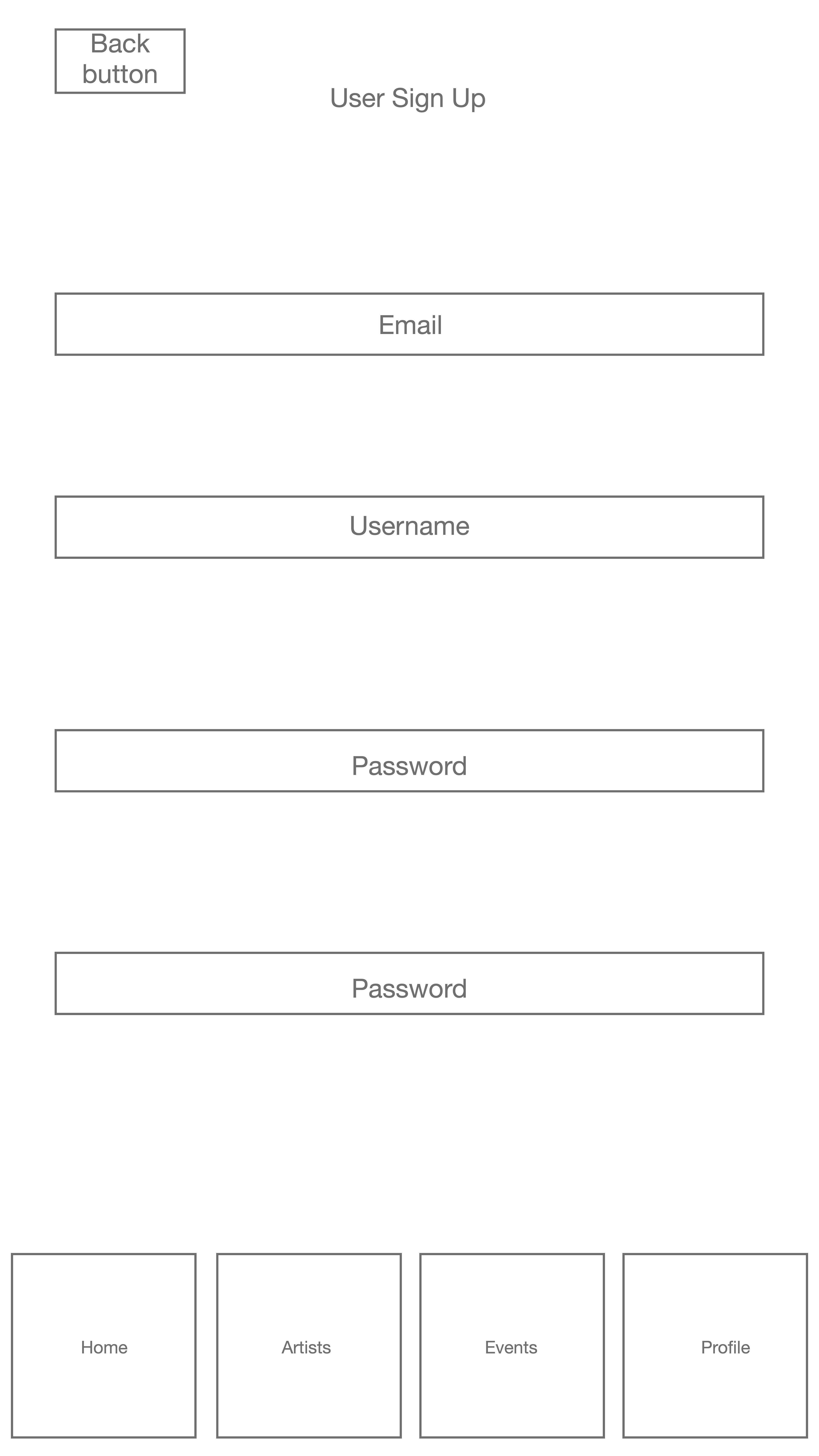
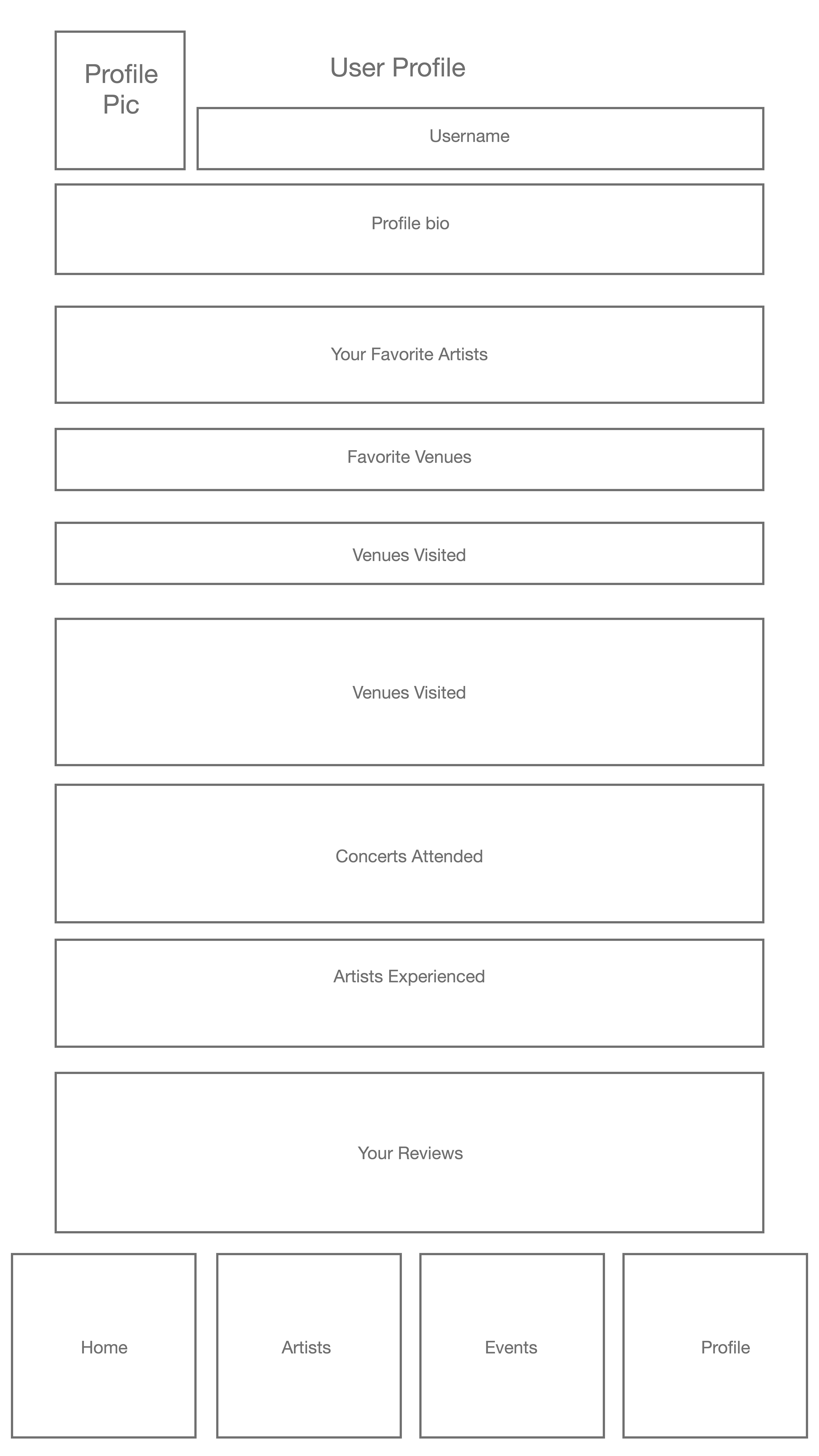
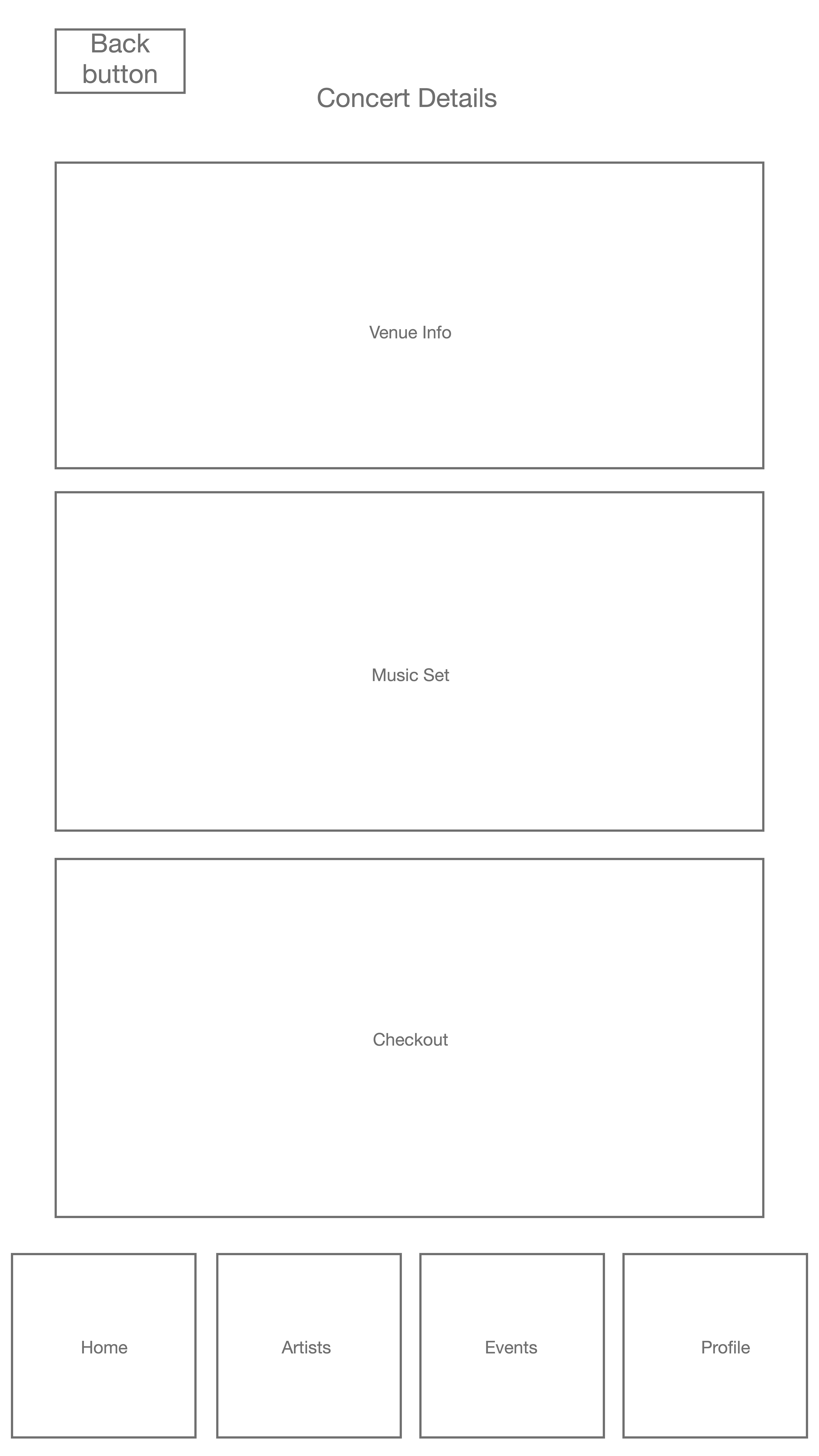
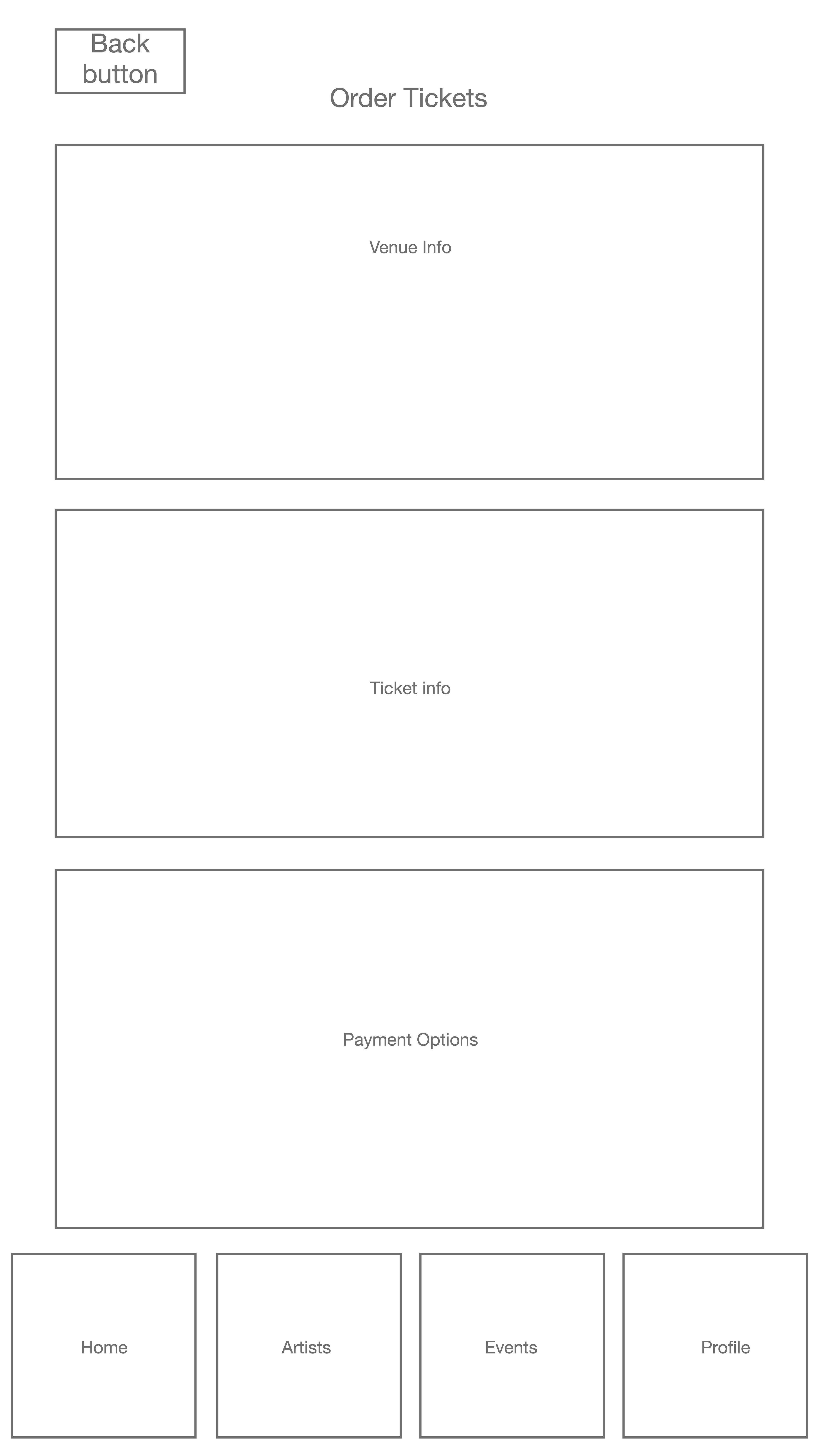
Here are the wireframes used to layout the app